آموزش آیتم های صفحه ساز سایت ساز سی فایو بخش سوم

آیتم های توضیح داده شده در این بخش:
- کد
- باکس محتوا
- شمارش معکوس
- شمارنده
- تقسیم کننده
- جداکننده فانتزی
- سرتیتر فانتزی
- پرسش و پاسخ
- فهرست ویژگی
- باکس فلت
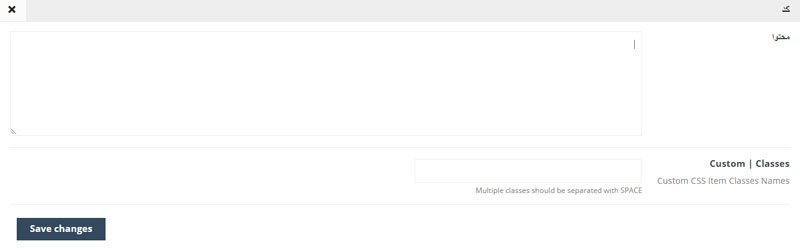
21- کد:
این آیتم به شما اجازه می دهد تا کدهای دلخواهتان را (بدون اجرا کردن) در صفحه نمایش دهید.

ویژگی ها:
- محتوا: کدهای مورد نظر را در این باکس وارد کنید.
- Custom | Classes: کلاس های css را می توانید با “,” از هم جدا کنید.
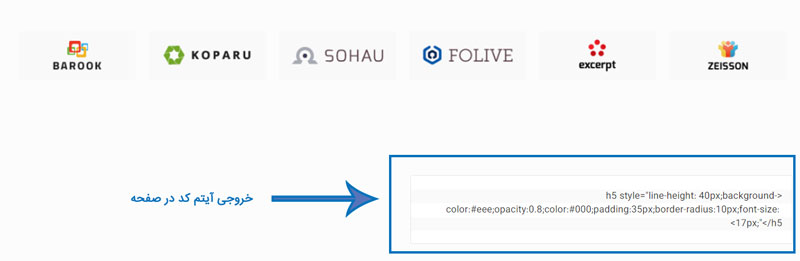
خروجی آیتم کد در صفحه:

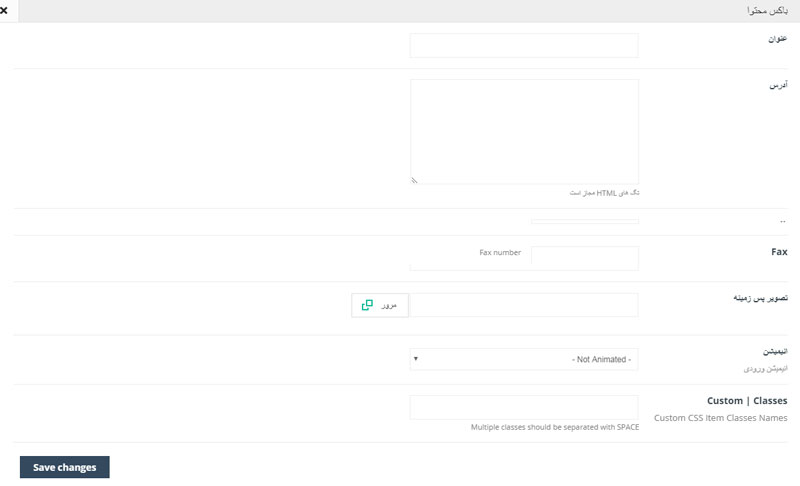
22- باکس محتوا:
این آیتم یک جعبه تماس ایجاد می کند و این امکان را ایجاد می کند که دیگران بتوانند با شما ارتباط برقرار کنند. با استفاده از این آیتم به راحتی و بدون نیاز به افزونه های جانبی می توانید یک فرم ایجاد کنید که شامل اطلاعات تماس شما می باشد.

ویژگی ها:
- عنوان: عنوان فرم که در بالای آیتم نمایش داده می شود.
- آدرس: آدرس خود را در این باکس وارد کنید.
- تلفن: شماره تلفن
- Phone 2nd: شماره تلفن دوم
- فکس: شماره فکس
- آدرس ایمیل: آدرس ایمیل شما
- تصویر پس زمینه: می توانید برای فرم یک تصویر پس زمینه تنظیم کنید.
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
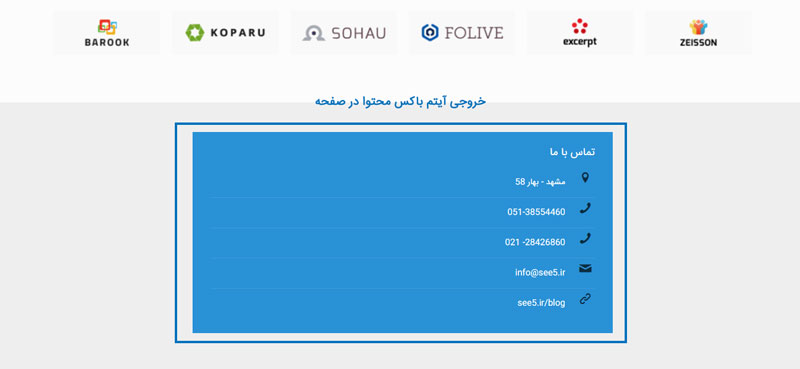
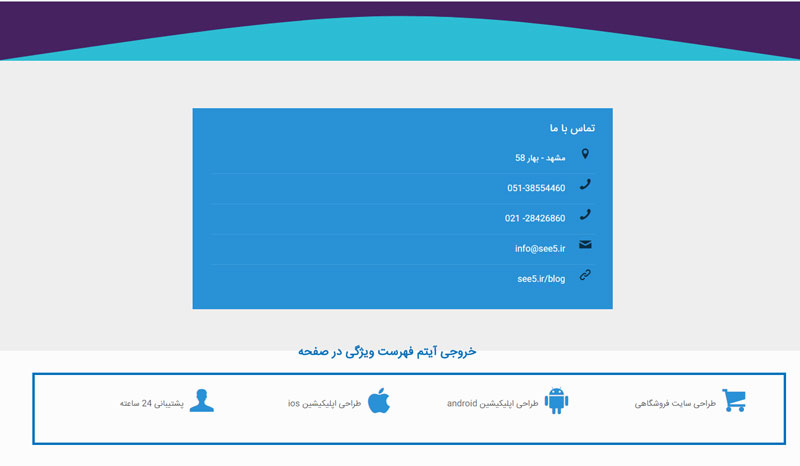
خروجی آیتم باکس محتوا در صفحه:

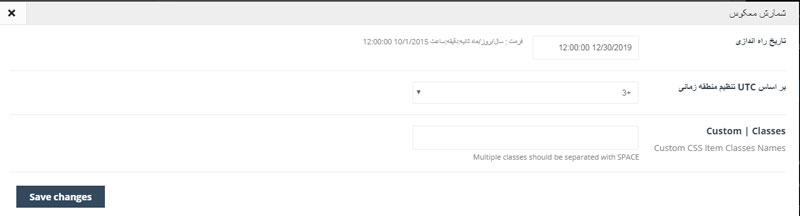
23- شمارش معکوس:
با استفاده از این آیتم می توانید یک شمارنده در صفحه اضافه کنید که تاریخ راه اندازی یک رویداد را نمایش می دهد.

ویژگی ها:
- تاریخ راه اندازی: زمان مورد نظر را با “فرمت : سال/روز/ماه ثانیه:دقیقه:ساعت ” تنظیم کنید.
- بر اساس UTC تنظیم منطقه زمانی: منطقه زمانی بر اساس utc را تنظیم کنید (برای مثال برای ایران باید +3 تنظیم شود الته دقیق تر آن +3.5 می باشد که در گزینه ها موجود نیست)
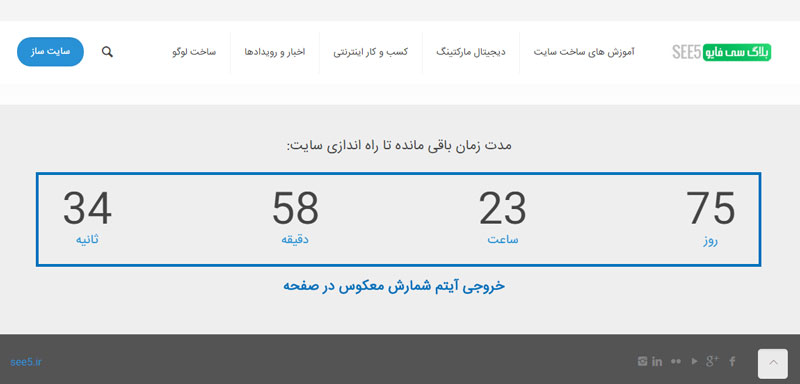
خروجی آیتم شمارش معکوس در صفحه:

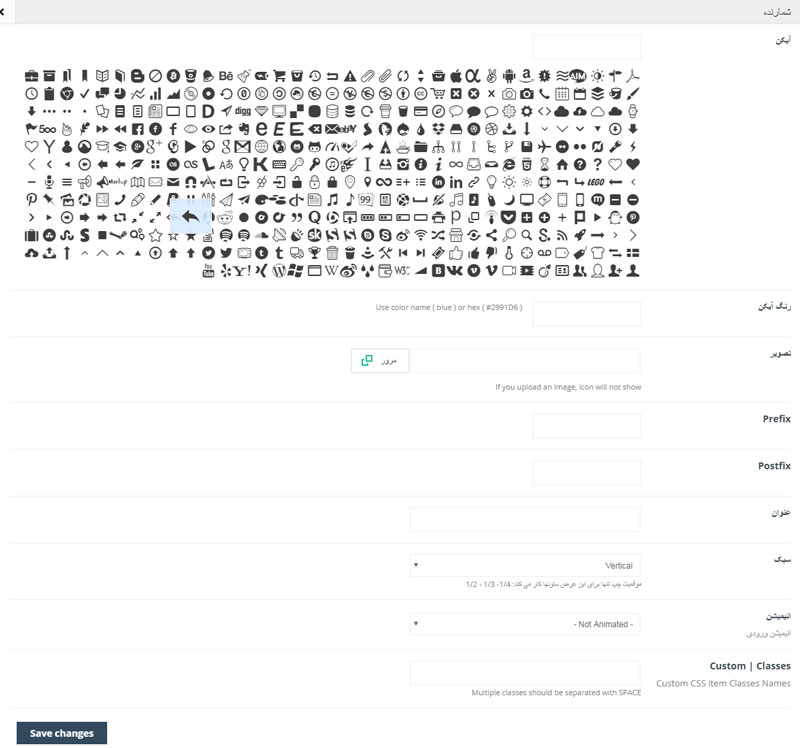
24- شمارنده:
این آیتم یک شمارنده را با استفاده از آیکن ها یا تصاویر ایجاد می کند.

ویژگی ها:
- آیکن: آیکن شمارنده را می توانید از لیست انتخاب کنید.
- رنگ آیکن: می توانید نام رنگ مورد نظر را تایپ کنید و یا کد (Hex) رنگ برای آیکن را وارد کنید.
- تصویر: بجای آیکن های پیش فرض می توانید از این قسمت آیکن سفارشی خود را تنظیم کنید.
- عدد: عدد شمارنده را در این فیلد وارد کنید.
- Prefix: یک عدد که قبل از عدد اصلی (کوچکتر) نمایش داده می شود.
- Postfix: یک عدد که بعد از عدد اصلی (کوچکتر) نمایش داده می شود.
- عنوان: عنوان آیتم که در پایین آیتم نمایش داده می شود.
- سبک: سبک نمایشی آیتم از این قسمت تنظیم می شود.
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
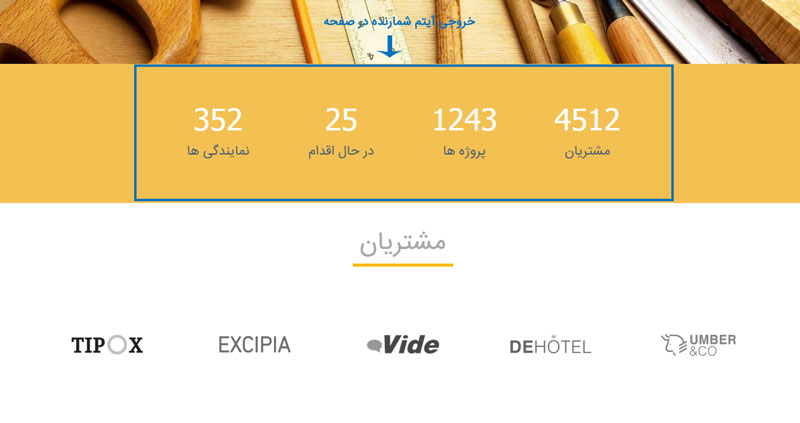
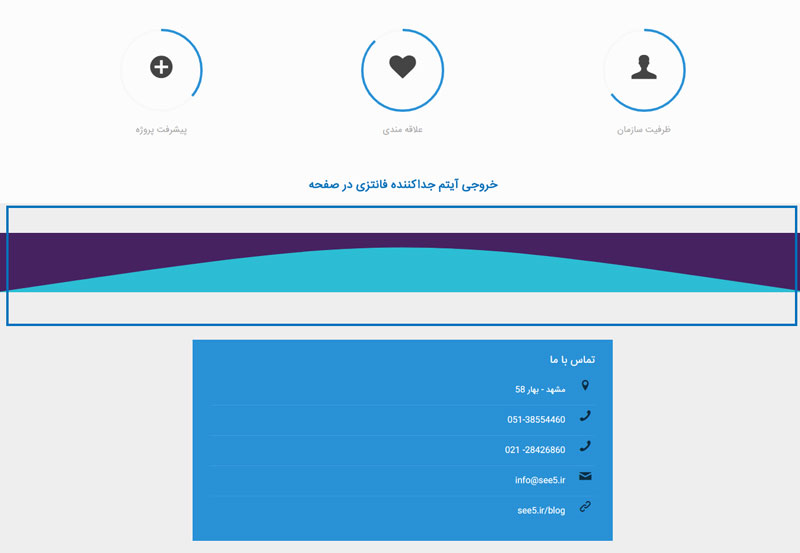
خروجی آیتم شمارنده در صفحه:

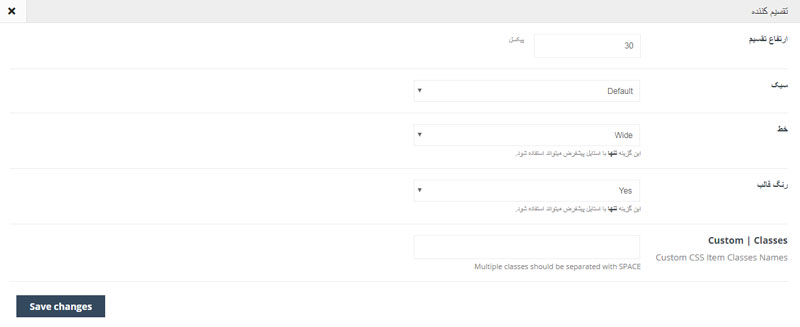
25- تقسیم کننده:
این آیتم بین دو آیتمی که استفاده شود، یک فاصله (بر حسب پیکسل) ایجاد می کند.

ویژگی ها:
- ارتفاع تقسیم: ارتفاع آیتم (به پیکسل) را وارد کنید.
- سبک: سبک نمایس آیتم (Default , Dots , ZigZag) را انتخاب کنید.
- خط: می توانید انتخاب کنید که یک خط نیز بین دو آیتم نمایش داده شود.
- رنگ قالب: می توانید از رنگ پیش فرض قالب برای خط استفاده کنید (باید سبک Default انتخاب شده باشد.)
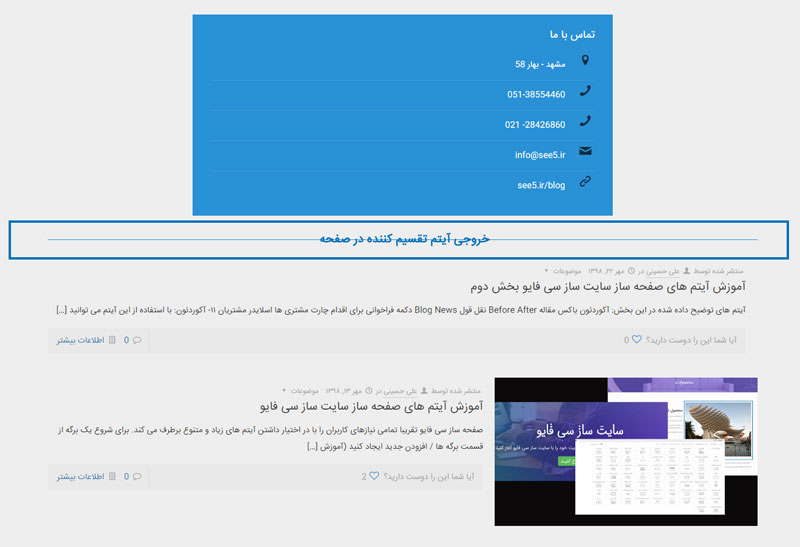
خروجی آیتم تقسیم کننده در صفحه:

26- جداکننده فانتزی:
این آیتم برای جدا کردن دو بخش (section) از هم مناسب است. در تنظیمات آیتم 7 سبک نمایشی مختلف وجود دارد که برای هر کدام 2 رنگ محتلف می توانید برای نمایش تنظیم کنید.

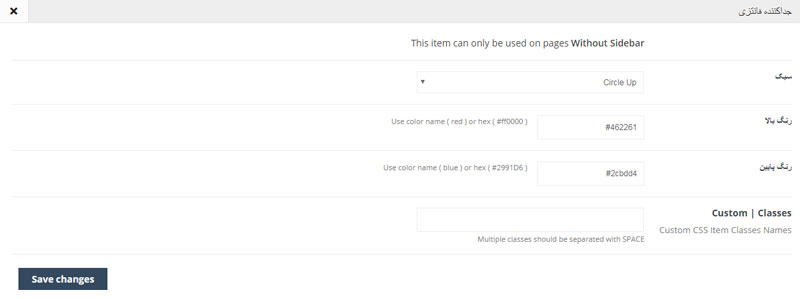
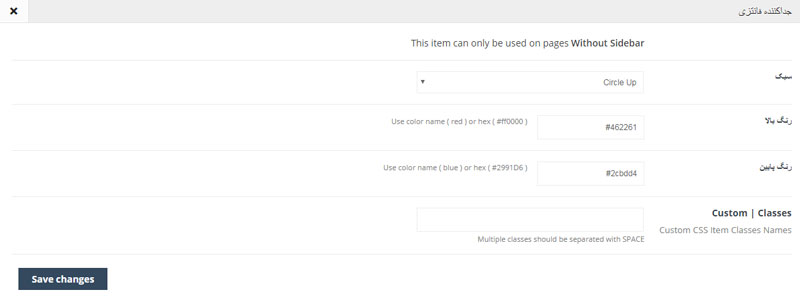
ویژگی ها:
- سبک: سبک نمایشی آیتم (7 سبک مختلف) را انتخاب کنید.
- رنگ بالا: رنگ بالایی آیتم، می تواند کد رنگ باشد یا نام رنگ.
- رنگ پایین: رنگ پایینی آیتم، می تواند کد رنگ باشد یا نام رنگ.
خروجی آیتم جداکننده فانتزی در صفحه:

27- سرتیتر فانتزی:
با استفاده از این آیتم می توانید تیتر (عنوان) های فانتزی (همراه با آیکن) با سه سبک نمایشی مختلف ایجاد کنید.

ویژگی ها:
- عنوان: متن عنوان (تیتر) مورد نظر را در این قسمت وارد کنید.
- استفاده از برچسب H1: در صورتی که تمایل دارید این تیتر به عنوان تیتر اصلی این برگه تنظیم شود، yes را انتخاب کنید.
- آیکن: می توانید در بالای عنوان یک آیکن تنظیم کنید.
- Slogan: تنها در سبک نمایشی خط نمایش داده می شود (بجای ایکن در بالای عنوان قرار می گیرد.)
- محتوا: در پایین عنوان نمایش داده می شود.
- سبک: می توانید سبک آیتم را از این قسمت انتخاب کنید (برای نمایش آیکن باید سبک Icon انتخاب شود.)
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
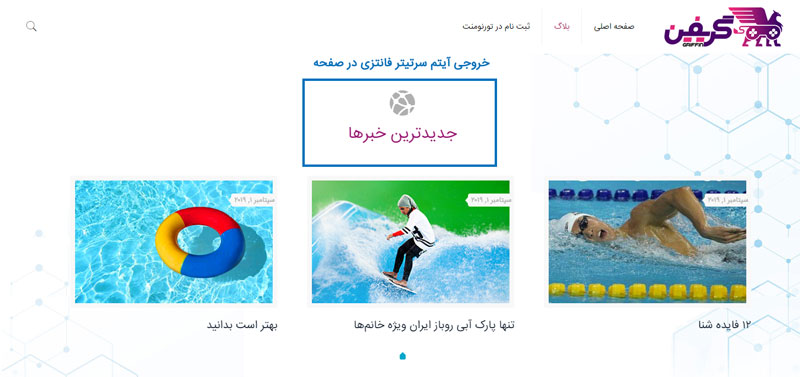
خروجی آیتم سرتیتر فانتزی در صفحه:

28- پرسش و پاسخ:
این آیتم گزینه خوبی برای قرار دادن پرسش و پاسخ های متداول در سایت می باشد که مشابه آیتم آکاردئون نمایش داده می شود.

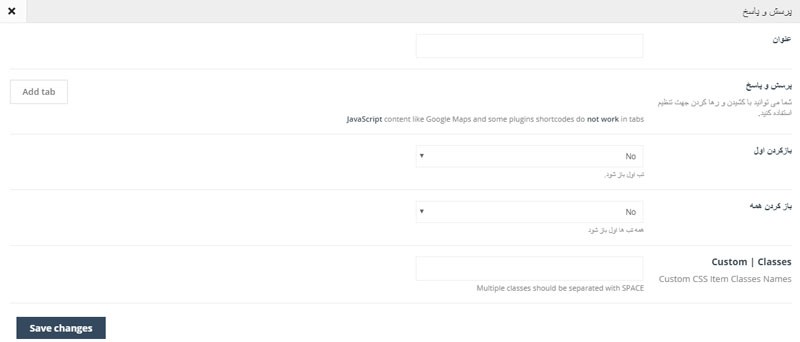
ویژگی ها:
- عنوان: عنون در بالای آیتم قبل از سوالات قرار می گیرد.
- پرسش و پاسخ: در این قسمت با افزودن تب ها می توانید سوالات و پاسخ ها را وارد کنید.
- بازکردن اول: با انتخاب این گزینه اولین تب بصورت پیش فرض باز می باشد. (پاسخ سوال نمایش داده می شود)
- بازکردن همه: با انتخاب این گزینه تمام تب ها بصورت پیش فرض باز می باشد. (پاسخ سوال نمایش داده می شود)
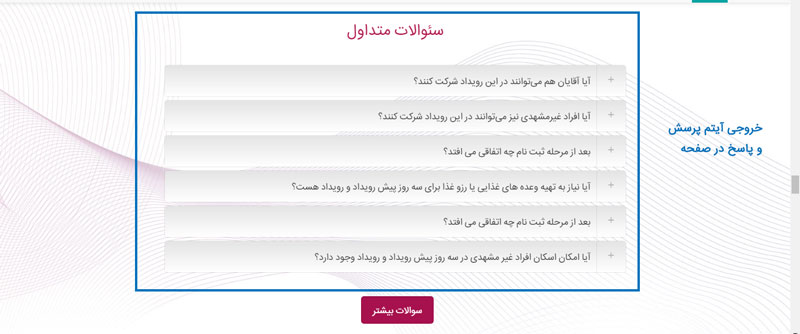
خروجی آیتم پرسش و پاسخ در صفحه:

29- فهرست ویژگی:
با استفاده از این آیتم می توانید فهرست ویژگی همراه با آیکن و تصویر ایجاد کنید.

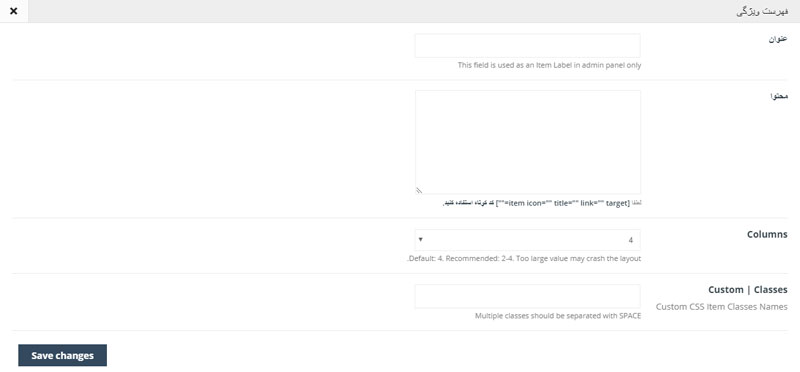
ویژگی ها:
- عنوان: عنوان این آیتم تنها در پنل مدیریت قابل مشاهده است.
- محتوا: در این باکس محتوا را با استفاده از شورت کدی که در پایین باکس محتوا آورده شده استوارد کنید. برای افزودن موارد بیشتر همین کد را کپی کنید. دقت داشته باشید برای نام icon باید از آیکن های خود قالب استفاده کنید. نام این ایکن ها را در آیتم های مختلفی از جمله جعبه آیکن، شمارنده و … می توانید بردارید.
- Columns: تعداد ویژگی ها در هر ردیف را مشخص می کند.
خروجی آیتم فهرست ویژگی در صفحه:

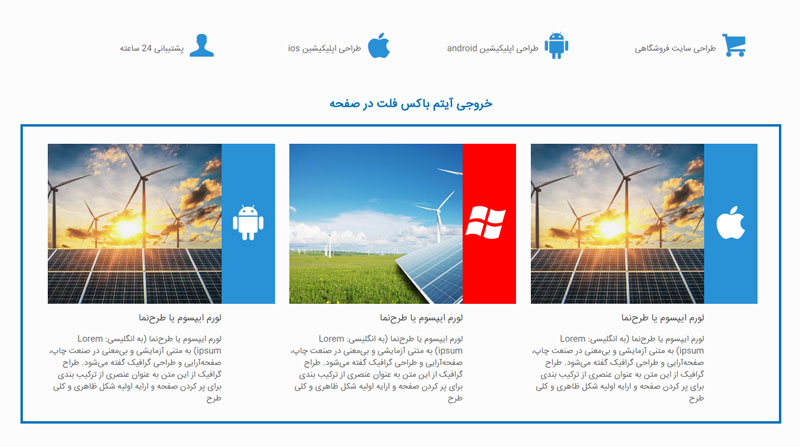
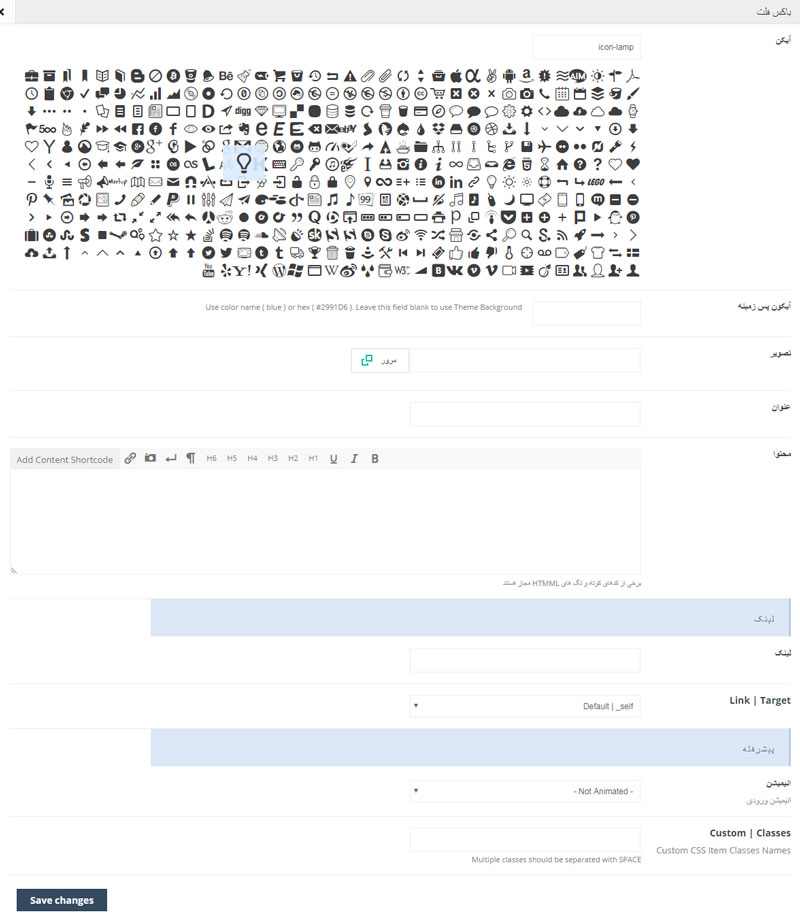
30- باکس فلت:
آیتم باکس فلت یک تصویر و آیکن همراه با یک متن در پایین آن را با یک افکت هاور زیبا در صفحه نمایش می دهد.

ویژگی ها:
- آیکن: آیکن آیتم در سمت راست تصویر نمایش داده می شود.
- آیکن پس زمینه: می توانید رنگ پس زمینه آیکن را از عوض کنید (نام رنگ یا کد رنگ را وارد کنید)
- تصویر: تصویر آیتم را از این قسمت تنظیم کنید.
- عنوان: در پایین تصویر و بالای محتوا نمایش داده می شود.
- محتوا: در پایین عنوان آیتم نمایش داده می شود.
- لینک: در صورت تنظیم، با کلیک بر روی آیتم، کاربر به لینک مورد نظر هدایت می شود.
- Link | Target: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
خروجی آیتم باکس فلت در صفحه: