فاوآیکون چیست

حتما هنگام ورود به گوگل یا بعضی سایتهای دیگر متوجه تصویر کوچکی که گوشه تب مرورگر هست شدهاید؛ این تصاویر کوچک در عین سادگی بیانگر هویت برند یا سایت هستند و به آنها فاوآیکون گفته میشود. اکنون ممکن است از خود بپرسید فاوآیکون چیست؟ یا نحوه گذاشتن عکس در تایتل سایت چگونه است؟ در ادامه به این سوالات پاسخ داده شده و با فاوآیکون بیشتر آشنا میشوید.

فاوآیکون چیست؟
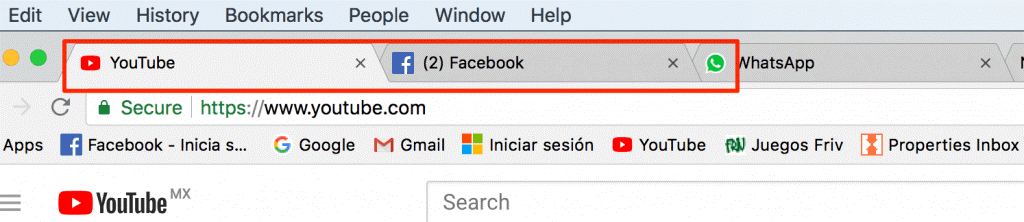
فاوآیکون (favicon)، مختصر شده عبارت favorite icon که با عنوان آیکون سایت هم شناخته میشود، یک تصویر کوچک است که به عنوان نماد و لوگویی برای نمایش وب سایتها در نظر گرفته میشود. سایز آیکون سایت یا همان فاوآیکون به صورت استاندارد 16×16 پیکسل است. همانطور که در تصویر زیر مشاهده میکنید، آیکون سایت اغلب روی تبها در بالای صفحه مرورگر وب نمایش داده میشوند.
البته میتوانید آنها را در نوار بوک مارکها و قسمت تاریخچه (History) مرورگر خود نیز مشاهده کنید.
bookmark icon ،shortcut icon ،website icon ،tab icon و URL icon از دیگر اسامی شناخته شده فاو آیکون هستند.
طراحی فاوآیکون سایت یکی از انواع طراحی لوگو است و در ساخت آن باید نمادی از لوگوی سایت و برند مورد نظر به کار برده شود. به عبارتی میتوان بیان کرد که فاوآیکون سایت، نشان دهنده آیکون وب سایت شما است یا لوگویی است که وظیفه سایت یا برند شما را معرفی میکند.
گذاشتن لوگو کنار آدرس سایت برای اولین بار در سال 1999 توسط اینترنت اکسپلورر انجام شد تا در جریان تشخیص صفحات وب علامت گذاری شده، به جستجوگران کمک کند؛ این آیکون سایت در قسمت بوک مارک اینترنت اکسپلورر و در نوار آدرس کنار URL استفاده میشد. از آن جایی که صفحات علامت گذاری شده در اینترنت اکسپلورر favorites نامیده میشدند، این کلمه سپس با واژه icon ترکیب شده و اصطلاح فاوآیکون را برای اولین بار به وجود آورد.
شاید در نگاه اول اینطور به نظر برسد که استفاده از فاوآیکون در html اهمیت چندانی ندارد؛ پیشنهاد میشود مقاله را دنبال کنید تا متوجه اهمیت دو چندان قرار دادن فاوآیکون در html شوید.
کاربرد فاوآیکون
برخلاف آنچه بعضیها تصور میکنند، فاوآیکون برای وب سایتها و صاحبان آنها از اهمیت زیادی برخوردار است. همانطور که برای ساخت سایت خود سراغ بهترین شرکت طراحی سایت میروید، طراحی یک فاوآیکون حرفهای را نیز نباید فراموش کنید.
- قرار دادن لوگو در html (فاوآیکون) نقش موثری در برندسازی سایت شما داشته و به آن ظاهری حرفهای میدهد.
- ساخت فاوآیکون برای سایت، به آن هویت و اعتبار میبخشد؛ همچنین باعث میشود وب سایت مذکور از نگاه بازدیدکننده هدفمند و فکر شده به نظر بیاید.
- قرار دادن لوگو در بالای سایت سبب بهبود رتبه سایت در بنچ مارکهای سئو میشود.
- آن را نسبت به وب سایتهای رقیب متمایز و قابل تشخیص میکند.
- موجب زیبایی ظاهری بیشتر سایت میشود.
- ساخت آیکون برای سایت، به بازاریابی بصری سایت کمک میکند، سبب پیشرفت شغلی و جذب مشتری میشود. به این شکل که در میان تعداد زیادی تب در مرورگر، تشخیص فاوآیکون که یک تصویر کوچک است به نسبت نوشته، هم راحتتر است و هم بهتر در ذهن میماند.
- وجود فاو آیکون برای سایت سرعت جستجو مخاطب را افزایش میدهد؛ فرض کنید شما تعداد زیادی تب را در مرورگر خود باز کردهاید، در این هنگام طبیعتا به خاطر حجم زیاد تبها نمیتوانید نوشتههای روی آنها را بخوانید؛ در نتیجه نمیتوانید بفهمید هر تب مربوط به کدام سایت و موضوع است. وجود فاوآیکون سبب میشود از میان انبوه صفحاتی که در مرورگر باز است، بتوانید سایت مورد نظر خود را سریعتر پیدا کنید. این ویژگی علاوه بر اینکه برای صاحبان سایت سودمند است و باعث جذب بازدیدکننده بیشتر و دسترسی راحتتر به سایت میشود، به نفع مخاطب هم هست و سبب میشود او سریعتر صفحه مورد نظرش را پیدا کرده و در وقت خود صرفه جویی کند.
همانگونه که مشاهده کردید، به کارگیری فاوآیکون برای هر دو گروه صاحب سایت و مخاطب، امکاناتی را فراهم میکند.
روش ساخت فاو آیکون
اینکه چگونه یک فاوآیکون خوب طراحی کنیم به اندازه سوال چگونه سایت بسازیم برای فردی که با دنیای وب سروکار دارد رایج و صد البته پر اهمیت است. خوب است بدانید که روش ساخت فاوآیکون کار چندان سخت و پیچیدهای نیست؛ کافیست توضیحاتی را که در ادامه به شما میدهیم دقیق و کامل اجرا کنید. البته قطعا نتیجه کار برای همه یکسان نخواهد بود. یکی از فاکتورهایی که باعث تمایز کار نسبت به سایرین میشود و در طراحی فاوآیکون حرفهای تاثیر دارد، خلاقیت است؛ اینکه از چه ترکیب رنگ، فونت، یا نمادی برای ساخت فاوآیکون مورد نظرتان استفاده کنید. با این حال بهتر است اول از همه بدانید نحوه ساخت فاو آیکون دقیقا چگونه است.
روش ساخت فاو آیکون از راههای متنوعی قابل انجام است:
- ساخت فاو آیکون در فتوشاپ و با سایر نرم افزارهای گرافیکی متناسب با طرح و سایز مورد نظرتان امکان پذیر است.
- میتوانید از طریق سایتهای ساخت فاو آیکون آنلاین، آیکون سایت را طراحی کنید، سپس آن را با قالب مناسب دانلود کرده و در سایت خود بارگذاری کنید.
- میتوانید از روش ساخت آیکون از عکس استفاده کنید و تصویری را که قصد دارید به فاوآیکون تبدیل کنید، در سایتهای آنلاین ساخت فاو آیکون بارگذاری کنید.
- فاوآیکونهای آماده را از سایتهای مخصوص به آن، دانلود کنید.
در نظر داشته باشید سه سایز 12×12، 16×16 و 32×32 پیکسل به عنوان سایز آیکون سایت رایج است. تصاویر حاصل از این سایزها با کیفیت مطلوب و حجم پایین تولید میشوند.
فرمتهای مورد استفاده در ساخت فاو آیکون، ico و png است؛ با این حال فرمت ico بیشتر در این زمینه شناخته شده و مورد استفاده قرار میگیرد.
چنانچه قصد دارید خودتان فاو آیکون سایت را طراحی کنید، توجه به نکات زیر در نحوه ساخت فاو آیکون به شما کمک خواهد کرد.
سادگی: فاوآیکون یک تصویر کوچک است؛ از این رو باید طراحی ساده و مختصری داشته باشد؛ یعنی لازم نیست زیاد به جزئیات بپردازید؛ از به کارگیری خطوط، سایهها و بافتهای اضافی خودداری کنید. در عوض، نمادهای ساده، واضح و برجسته را در ساخت فاو آیکون به کار بگیرید تا مخاطب بتواند در یک نگاه آن را به ذهن بسپارد.
هویت برند: فاوآیکون باید به گونهای طراحی شود که هویت وب سایت یا برند شما را نشان دهد، و به عبارتی زبان تصویری و تم رنگی سایتتان را به مخاطب نمایش دهد.
بدون نوشته یا نوشته کم: اگر قصد دارید از تایپوگرافی (نوشته) در ساخت فاو آیکون استفاده کنید، پیشنهاد میشود تا سر حد امکان از کلمات کوچک و مختصر استفاده کنید؛ خودتان را به یک تا نهایت سه حرف محدود کنید. لازم نیست نام کامل برند خود را برای طراحی فاوآیکون به کار بگیرید؛ نامهای اختصاری یا حروف اول نام برند گزینههای مناسبی برای ساخت فاو آیکون هستند.
استفاده از لوگو: همانطور که میدانید فاوآیکون یک تصویر بسیار کوچک 16×16 پیکسل است؛ بیشتر اوقات به کارگیری لوگوها به این منظور و کوچک کردن آنها تا سایزهای متناسب با فاوآیکون باعث میشود که تصویر لوگو دیگر قابل تشخیص نباشد یا به سختی تشخیص داده شود؛ از این رو بهتر است تغییرات کوچکی در ساختار لوگو ایجاد کنید و بعد آن را در طراحی فاوآیکون استفاده کنید؛ مثلا میتوانید تگ لاینها را حذف کنید یا از حروف اختصاری به جای لوگوی اصلی استفاده کنید. مثال بارز این کار، فاوآیکون گوگل است. حتما تا به حال به تفاوت مختصری که فاوآیکون گوگل با لوگو اصلی این برند دارد، دقت کردهاید؛ فاوآیکون حرف G اول لوگو گوگل را نشان میدهد در حالی که رنگ این حرف ترکیبی از تمام رنگهای استفاده شده در لوگو اصلی است.

رنگ: حتما به این نکته توجه کنید که فاوآیکون بسته به محتوا و مرورگری که کاربران استفاده میکنند، در پس زمینههایی با رنگهای مختلف نمایش داده میشود؛ پس پیش از بارگذاری نهایی فاوآیکون سایت خود، حتما آن را روی پس زمینههای مشکی، سفید و خاکستری امتحان کنید.
قرار دادن فاوآیکون در سایت
در این بخش از مقاله قصد داریم به نحوه گذاشتن لوگو کنار آدرس سایت بپردازیم.
ابتدا قرار دادن فاوآیکون وردپرس را از لحاظ اجمالی مورد بررسی قرار میدهیم.
فاوآیکون در وردپرس
افزودن آیکون به منوی وردپرس راههای مختلفی دارد:
- اضافه کردن فاوآیکون وردپرس به وسیله تنظیمات قالب سایت
- افزودن فاوآیکون در وردپرس از طریق کد نویسی
- نمایش دادن گراواتار به عنوان فاوآیکون در سایت وردپرس
خوب است بدانید که بارگذاری فاوآیکون سایت وردپرس، فاوآیکون وبلاگ و فاوآیکون html چندان تفاوتی با یکدیگر ندارند. در اینجا ما روشی که بین تمام انواع سایت مشترک است را توضیح میدهیم.
تصویر فاوآیکون را باید در ریشه اصلی سایت بارگذاری کنید تا در مکان درست خود که کنار عنوان سایت است، نمایش داده شود. به عبارت دیگر تصویر مورد نظر باید طوری روی سرور بارگذاری شود که از طریق آدرس www.yoursite.com/favicon.ico قابل مشاهده باشد.
شایان ذکر است، برای مرورگرهای به روز مانند کروم نیازی به کد دهی نیست و در صورتی که تصویر را به درستی روی سرور بارگذاری کرده باشید، فاوآیکون به صورت خودکار شناسایی و نمایش داده میشود؛ اما در مورد مرورگرهای قدیمی، همینطور اینترنت اکسپلورر، باید توسط کد مسیر فاوآیکون را به آن نشان دهیم.
یکی از انواع کد فاوآیکون برای وبلاگ و انواع سایت برای آیکون سایت با فرمت ico، به شرح زیر است:
</ “link rel=”shortcut icon” href=”/favicon.ico”image/x-icon” />


